红黑树思想详解及实现
从2-3树开始
2-3树定义
2-3树在《算法4》这本树中的定义是这样子的:
一棵2-3查找树或为一棵空树,或由以下节点组成:
- 2-节点,含有一个键(及其对应的值)和两条链接,左链接指向的2-3树中的键都小于该节点,右链接指向的2-3树中的节点值都大于该节点。
- 3-节点,含有两个键(及其对应的值)和三条链接,左链接指向的2-3树中的键都小于该节点,中连接指向的2-3树中的键值位于两个键值之间,右链接指向的2-3树的节点都大于该节点。
其实2-3树是一个绝对平衡的二分查找树,什么叫绝对平衡?就是叶子节点的高度是相同的,或者说任一节点到空节点的距离是相同的。
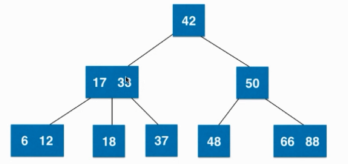
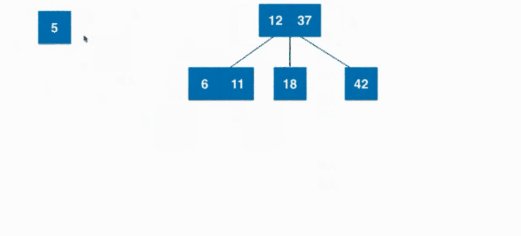
下图就是一棵2-3树:

2-3树如何维持绝对平衡
2-3树维持平衡的过程其实就是当来一个一个节点的时候先与其要存储的位置的父亲节点进行融合,组成一个2节点,然后在来一个元素的话继续融合,然后这个时候其实这个节点是一个4节点,我们的2-3树中是没有4节点的,这个时候就将这个4节点退化成3个2节点。每次添加元素的时候都是这样的操作,当一个子节点添加成为4节点然后退化的时候成3个两节点的时候就需要将该根节点并到其父亲节点上。这样就可以保持树的平衡。
具体的的实现如下动画所示:

红黑树与2-3 树的等价性
红黑树顾名思义红色和黑色的树,其实就是树中存在红色的节点和黑色的节点。那红色的节点和黑色的节点给带变什么意思呢?
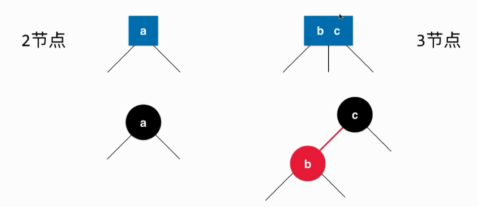
其实一个黑色的节点表示2-3树中的2-节点,一个黑色的节点加上其左孩子为红色的节点这两个节点表示3-节点。其实也就是黑色节点和作为其左孩子的红色节点是在树上的一层的。

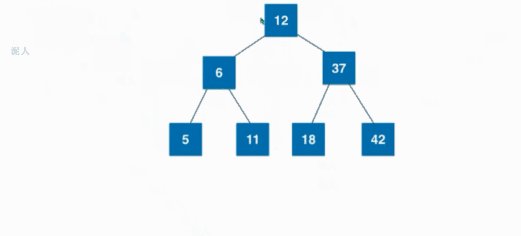
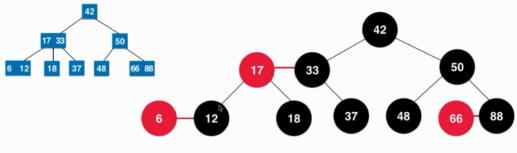
然后看一个2-3树与红黑树等价的例子:

红黑树的性质
每个节点或者是红色的,或者是黑色的
根节点是黑色的
- 每一个叶子节点(最后的空节点)是黑色的
- 如果一个节点是红色的,其孩子节点都是黑色的
- 从任意一个节点到叶子节点经过的黑色的节点的数量是相同的
怎么理解这些性质呢?
首先每个节点是红色或者黑色,红黑树中就这两种颜色的节点,没啥可说的。
然后是根节点是黑色的,为什么说根节点是黑色的呢?可以从2-3树的角度来理解,比方说2-3树的根节点是2-节点的,肯定是黑色的,然后手机3节点的也会退化成一个黑色节点带一个红色左孩子的节点,就算是空树,我们知道最后的空节点也是黑色的。这就与第3条性质吻合。
然后是叶子节点都是黑色的,也就是最后的空节点都是黑色的,其实他就是定义空的是黑色的。
接着是一个红色节点的两个孩子节点都是黑色的,首先反推一下,你想两个红色节连在一起,然后其父亲节点一定是有个黑色节点,那这样就对应成了2-3树中的4节点,明显是不成立的。然后正向看一下,对应2-3树中,一个红色节点肯定是一个3节点,其孩子节点要么是一个2节点要么是一个3节点,2节点的话肯定是黑色的,3节点的话也会是一个黑色节点带一个红色的左孩子节点,那链接在黑色节点上的肯定也是黑色的节点。
最后一条性质,从任意一个节点到叶子节点经过的黑色的节点的数量是相同的,红黑树是一颗绝对黑平衡的树,其实即使黑色节点构成的树是绝对平衡的,然后也可以从2-3树的角度理解,2-3树是一颗绝对平衡的树,不管2节点还是3-节点,其一定是由一个黑色节点的,所以黑色节点树就是绝对平衡的。所以从任意一个节点到叶子节点经过的黑色的节点的数量是相同的。
通过以上的定义我们就可以初始化一棵红黑树了
1 | public class RedBlackTree<K extends Comparable<K>, V> { |
向红黑树中添加元素
首先我们从2-3是树开始去理解添加元素的操作,要是向2-节点添加元素的话就是直接添加形成一个3-节点,要是向3-节点添加元素的话就是先形成4节点,然后退化成3个两节点,而且添加的话都是添加的红色的节点,然后通过一些列的变换可以让其变成符合要求的红黑树。
那向红黑树中添加元素需要考虑哪些问题呢?
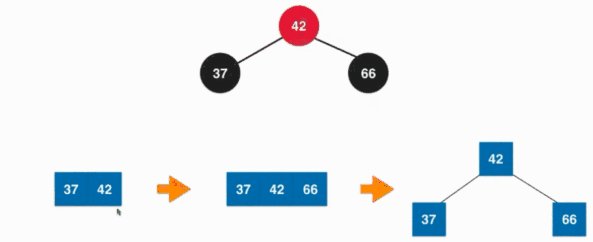
首先某一棵树中的根节点是黑色的,然后来一个元素,比他小,按照二分搜索树的规则,我们把它插入到根节点的左侧,并且是红色的节点,其实现在就相当于2-3树中的3-节点。正好满足要求不需要任何处理,直接添加即可。
当要插入的元素是大于黑色节点的话,需要将这个红色的节点插入到黑色节点的右侧,这时候是不满足红黑树的原则的,需要进行左旋转来让其满足红黑树的要求。
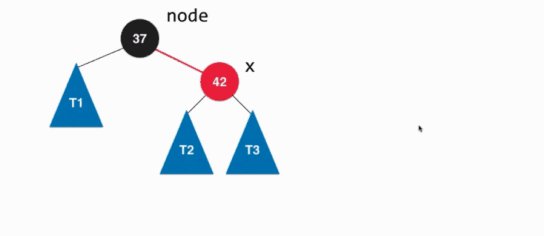
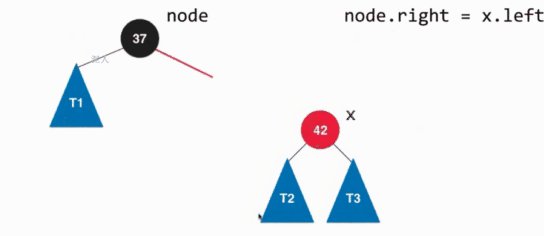
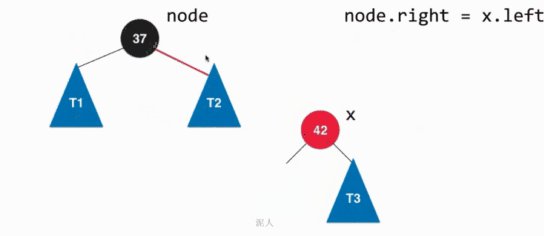
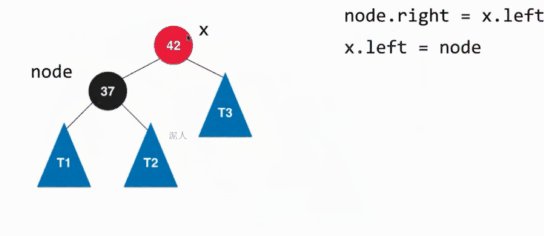
左旋转
左旋转的具体过程如下:

其实就是将根节点作为原来孩子的左孩子节点。通过左旋转之后就可以使红黑树满足要求,但是还是需要对节点的颜色进行改变,因为当前的节点旋转之后节点的位置发生了改变,具体的就是让x节点的颜色变为原来节点的颜色,因为现在x是根节点了,原来根节点是什么颜色,现在x就是什么颜色。然后让原来的节点颜色变为红色,因为旋转之后还是3节点,为了保持其实3节点,所以就将原来的节点颜色变为红色。
具体代码实现如下:
1 | /** |
颜色反转
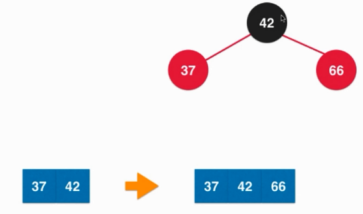
插入元素的时候并不只会发生上面一种情况使其不满足红黑树的要求,例如向3节点中插入元素的时候,插入元素之后形成了具体就像下面这种情况:

那怎么去处理这样的情况呢?其实按照定义,这个4节点会退化成3个两节点,也就是让所有的树的节点的颜色变为黑色就可以了,但是3个两节点之后根节点我们还会向上去合并,所有将根节点变为红色。其实也就是我们将树节点的颜色反转一下就可以让其满足了红黑树的要求:
具体如下:

代码实现:
1 | /** |
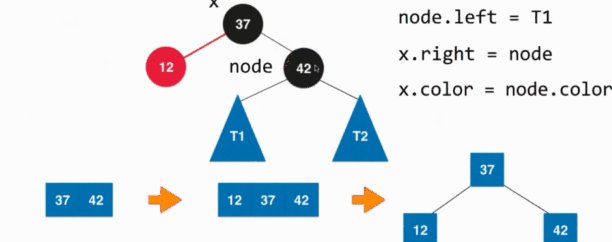
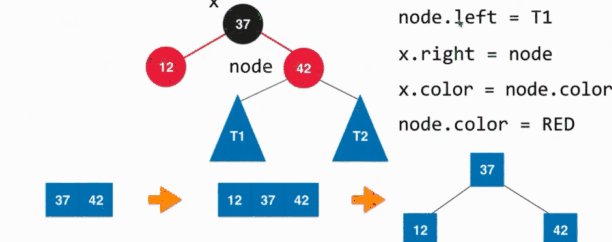
右旋转
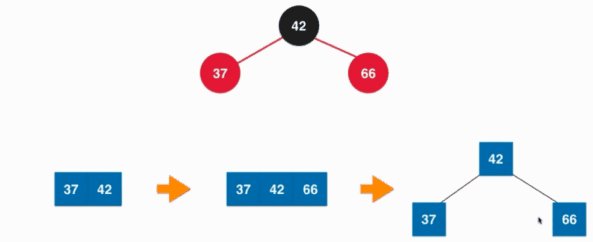
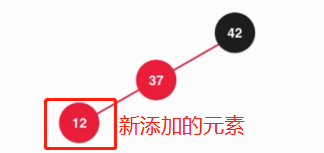
还有一种添加元素导致的情况如下图:

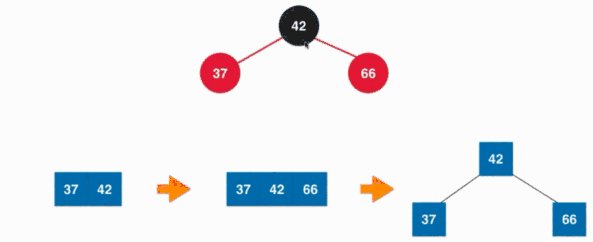
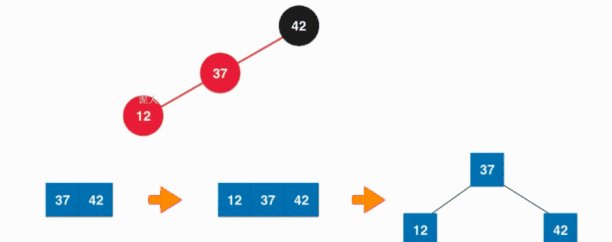
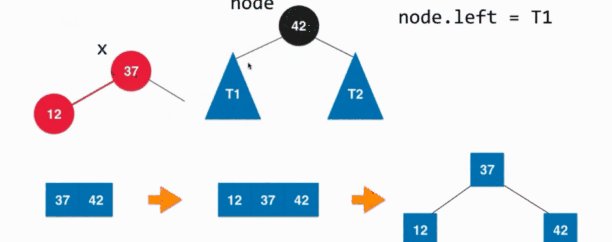
其实也就是新添加的元素是添加在红色节点的左孩子上,这个时候就不满足红黑树中红色节点的左右孩子都是黑色的性质了,这个时候就需要右旋转处理。具体如下:

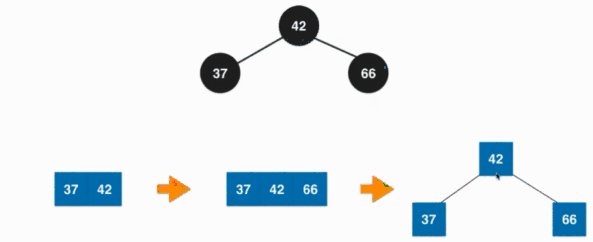
其实我们看右旋转完成之后,以为节点的颜色发生变化,还是和左旋转一样的方法去改变旋转后改变的节点的颜色。然后改变完成之后我们发现其是这时候树的样式是和颜色反转时候的情况是一样的,所以这时候进行一下颜色的反转就可以了。
具体的代码如下:
1 | /** |
整合流程
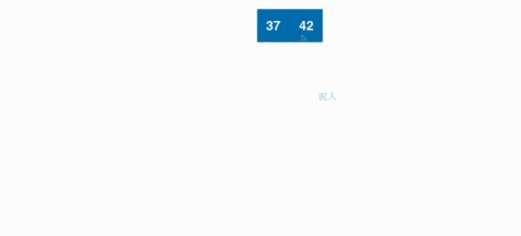
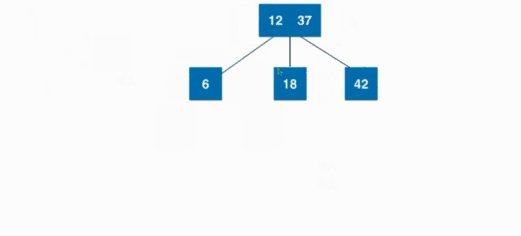
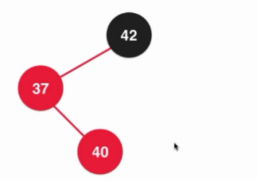
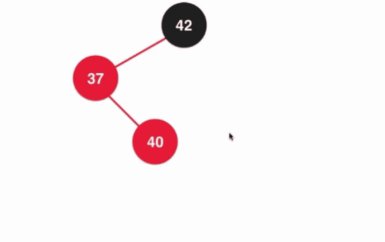
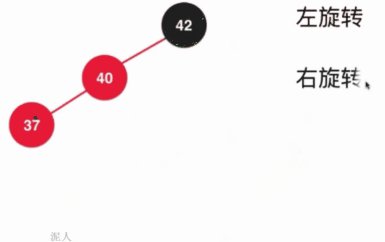
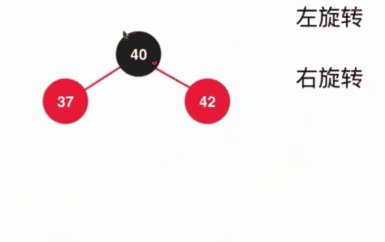
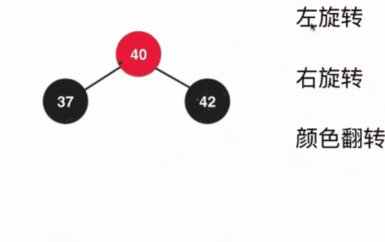
其实在添加元素的时候还有一种情况是需要考虑的,就是添加的元素添加的位置是红色节点的右孩子,这显然也是不满足红黑树的性质的。

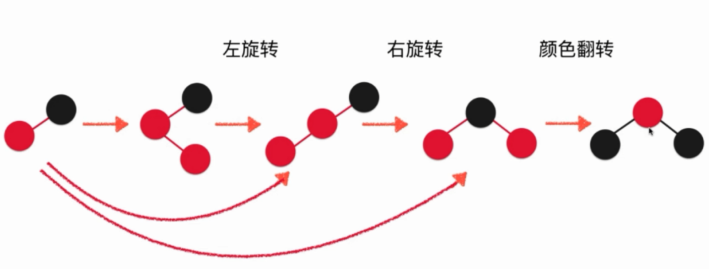
这种情况怎么去处理呢?其实可以先37节点左旋转——>然后42右旋转—->调整节点颜色——>颜色反转其实完成了整个的操作,是添加进新的元素后的树也是满足红黑树的性质的。
具体的过程如下:

其实这个过程是组合了上面讨论的所有情况,所以既然这中情况是所有的问题都会考虑到的话,那其实就可以添加元素的时候组合成下面的过程:

也就是每次添加元素的时候只需要判断出现了那种情况,然后依次跳转到其需要进行的操作上去就可以了,不需要每个都进行重复的流程操作。
代码实现
1 | package RedBlackTree; |